Curious about what’s shaping the web this year? Explore our latest feature: Web Design Trends 2026 — a look at the boldest ideas, aesthetics, and innovations defining the next era of digital design.

2025 is here, bringing a new era of groundbreaking graphic design trends ready to shape the future and inspire your creativity. Let’s dive into the top transformative trends defining this year.
Trend one: AI-driven design
Artificial intelligence is transforming the way design and art are created, offering fresh approaches for stunning visuals. From generating highly realistic details to creating imaginative compositions, AI opens up endless creative paths.
In 2025, AI is more than a tool — it’s a creative partner. Designers use it to quickly explore ideas, refine visuals, and experiment with a range of styles. These advancements simplify workflows and allow designers to push boundaries, blending efficiency and creativity in ways we have never seen before.
⭕ 1. Example of AI-driven design



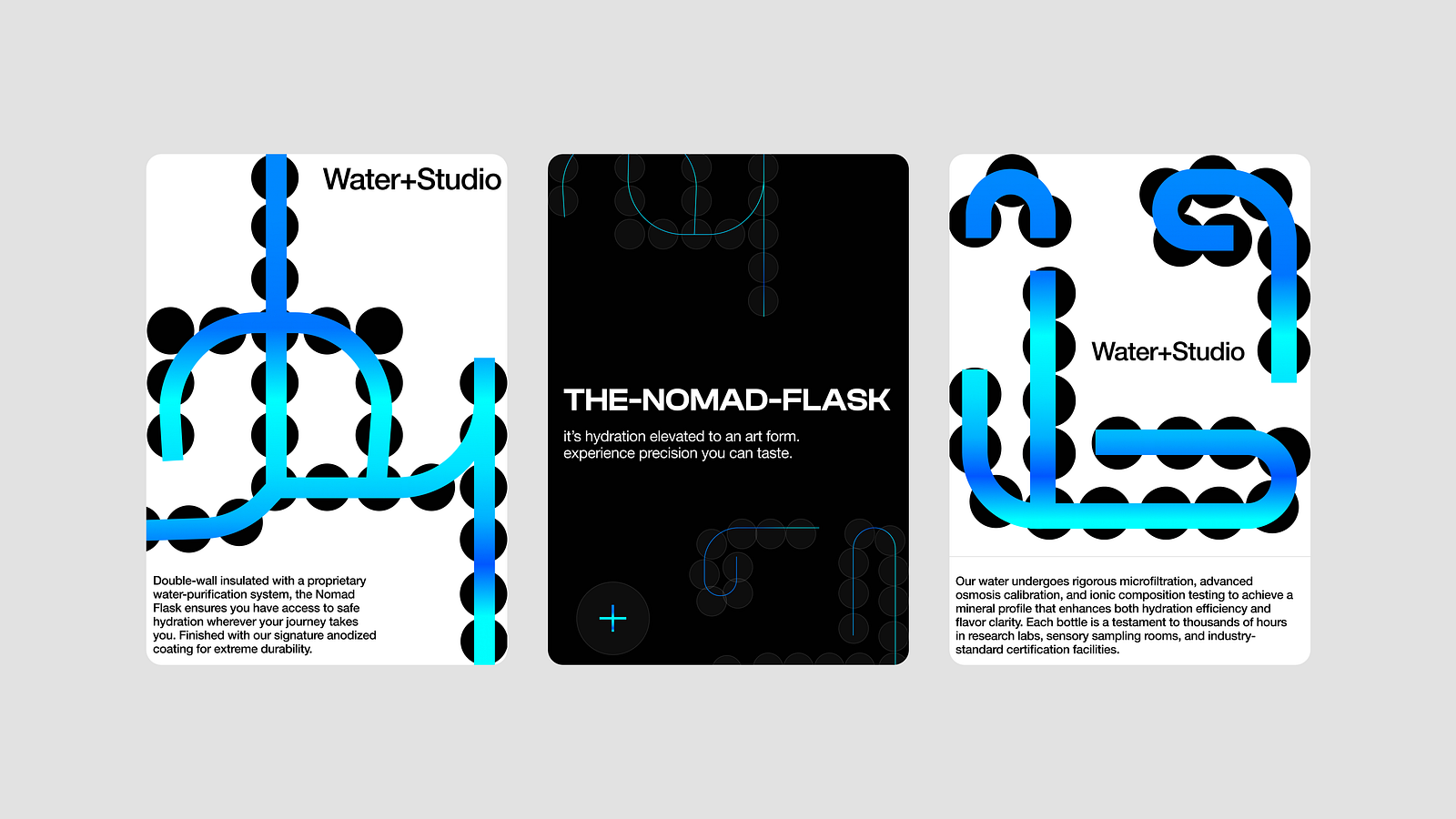
Trend two: Geometric abstract narratives
In 2025, shapes are more than just design elements — they tell stories. Bold lines, circles, and patterns come together to create visual narratives that are both meaningful and captivating.
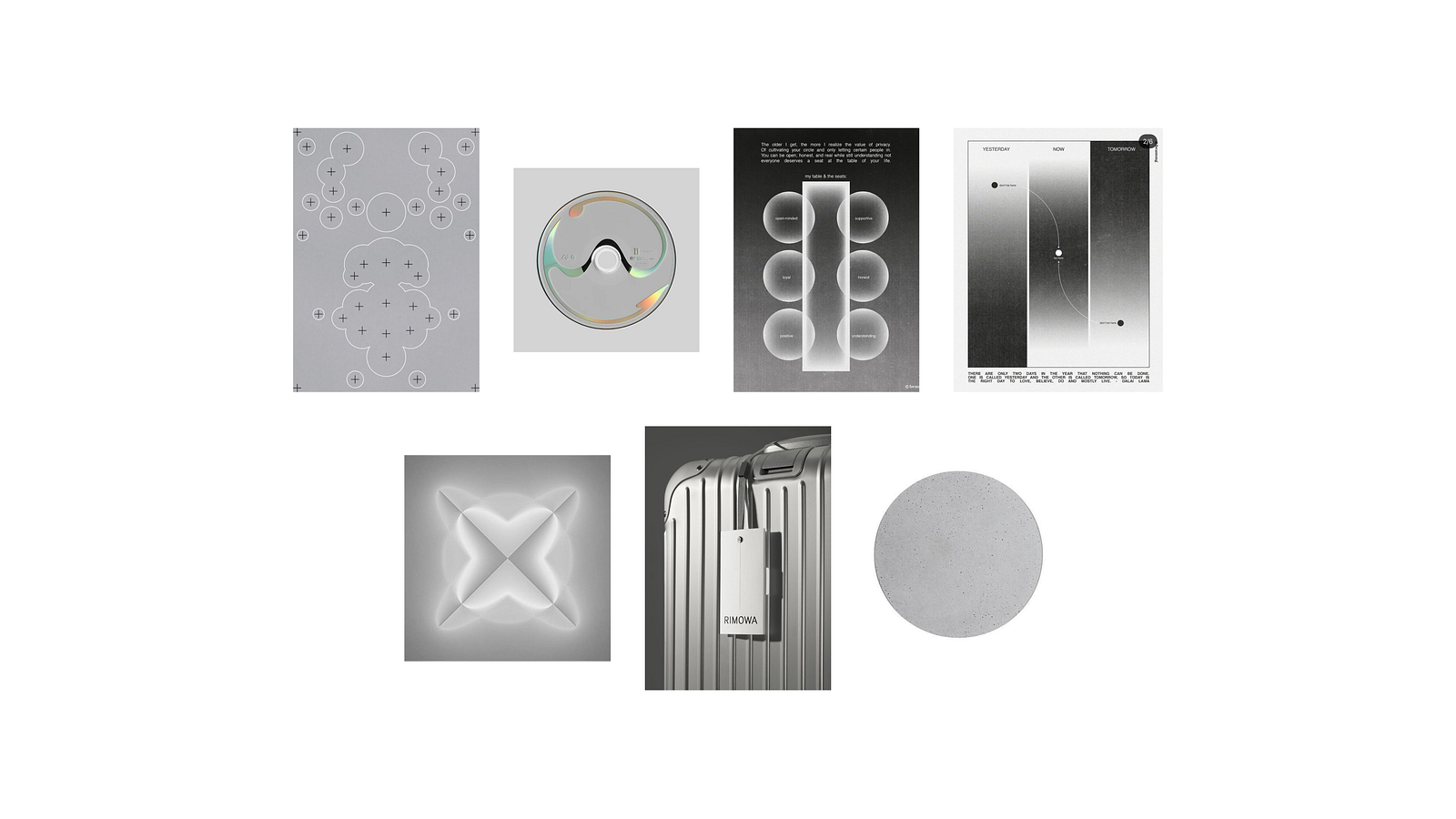
These geometric designs strike a perfect balance between simplicity and complexity, giving projects a unique and modern look. It’s not just about aesthetics; it’s about making bold statements and letting the shapes speak for themselves.
⭕ 2. Example of blur and distortion



Trend three: Hyper-realistic 3D presentations
In 2025, 3D design reaches new levels of realism, with companies hiring expert 3D artists to create incredibly detailed product renders. These digital creations are so precise and lifelike that they seem to leap off the screen, giving audiences the feeling that they could touch them.
Skilled designers are pushing the boundaries of digital design by combining intricate textures and realistic lighting to bring products to life in ways never seen before. This trend is transforming product presentations, making them more immersive and captivating than ever.
⭕ 3. Example of hyperreal 3D product design



Trend four: Dynamic gradients
Dynamic gradients are a standout trend in 2025, transforming designs with bold, fluid energy. Designers are using gradients in motion, creating visuals that feel alive and engaging.
These moving gradients add excitement and draw the viewer’s attention, making them ideal for showcasing brands in a more captivating way. By blending smooth transitions and vibrant effects, this trend introduces a fresh and dynamic approach to modern design, ensuring a lasting impression.
⭕ 4. Example of dynamic gradient motion


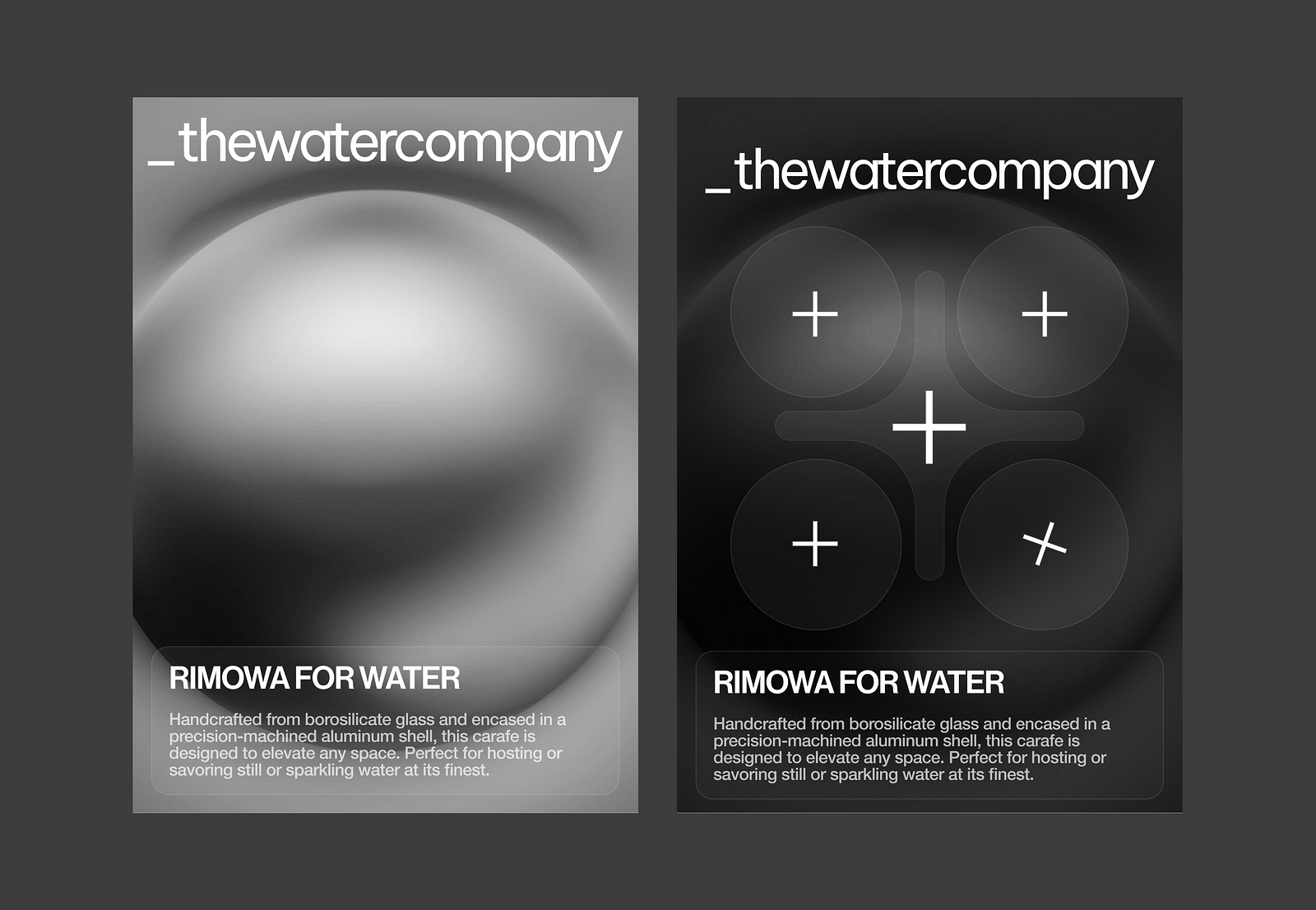
Trend five: Blur and distortion
The blur and distortion trends focus on blending colors and creating visuals that are not fully clear, making them look unique and interesting. This style reflects the complexities of life by mixing colors and softening clarity to create visuals that feel diverse, engaging, and emotionally expressive.
It brings depth and emotion by using soft edges and unclear forms, giving a dreamy and artistic feel. It’s a way for designers to embrace imperfection and create something eye-catching and different. Whether for branding, websites, or art, this trend adds a distinctive and captivating touch.
⭕ 5. Example of geometric abstract narratives

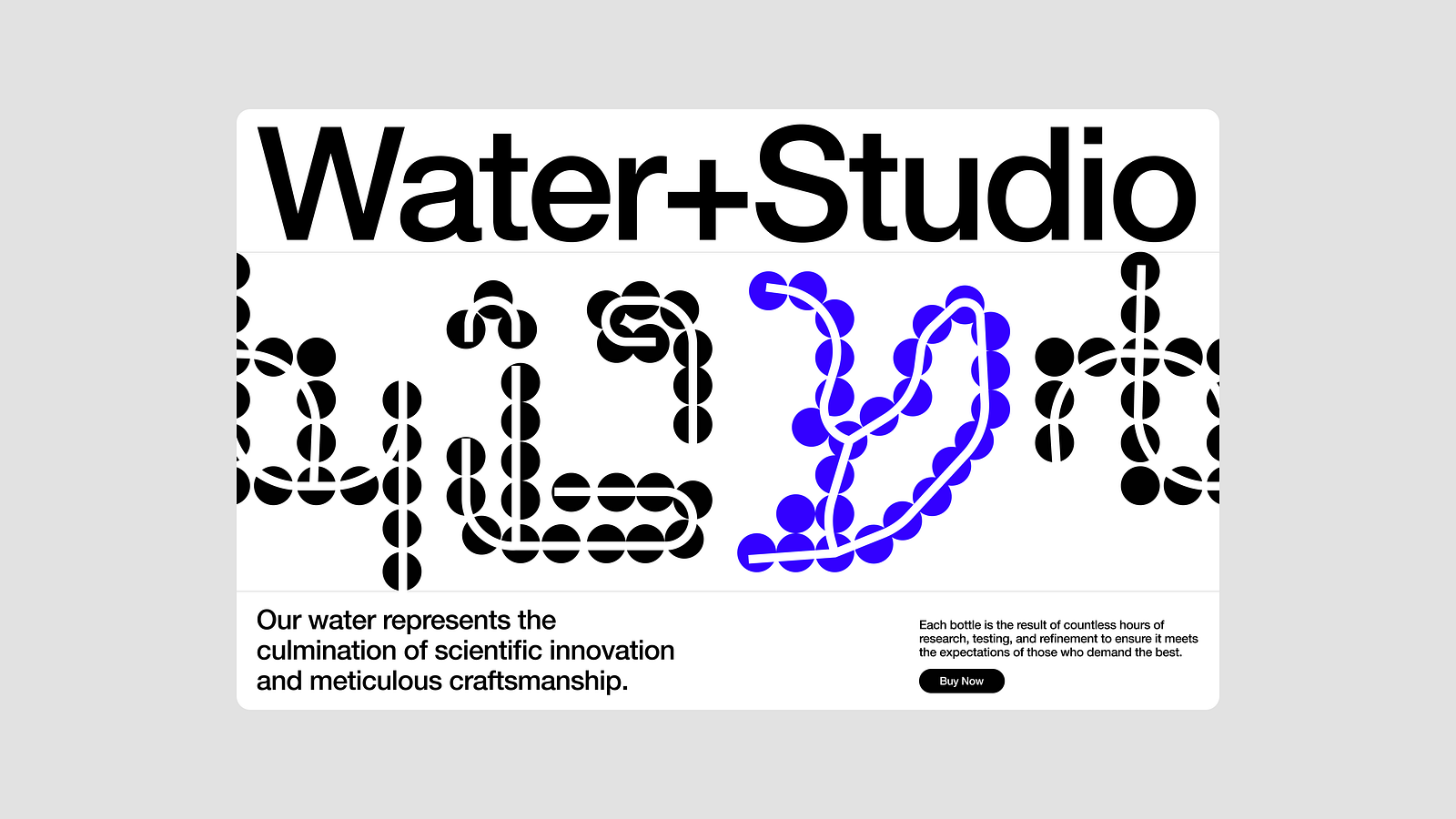
Trend six: Experimental typography
Experimental typography remains a key design trend in 2025, continuing its momentum from last year. Designers are taking bold steps to reimagine how letters can look and function. This isn’t just about fonts; it’s about turning typography into art with unique distortions, unexpected forms, and creative layouts.
While it’s not a new concept, this year’s designs take experimentation further, making typography more expressive and meaningful. It’s all about playing with type to create captivating, story-driven visuals that stand out.
⭕ 6. Example of experimental typography



Trend seven: Mixed media and experimental collages
Mixed media and experimental collages are some of the most exciting — and, honestly, among my favorite — trends for 2025. Designers are blending different styles, including digital art, photography, hand-drawn elements, and textures, to create visually dynamic and unique pieces.
The mix of various mediums makes these designs stand out and feel fresh. Mixed media involves combining elements like photos, 3D art, and textures into polished and cohesive pieces. On the other hand, collages are more about cutting and arranging images, papers, and illustrations in an organic, often raw way.
When combined, they allow designers to explore both the digital and analog worlds, making designs bold and full of character.
⭕ 7. Example of mixed media and experimental collages





Trend eight: Mismatched and bright
Mismatched and bright is all about embracing vibrant, contrasting colors and playful mismatched fonts. These trends combine different font styles, sizes, and widths with unexpected color contrasts — think neon yellows paired with deep purples.
It’s a quirky aesthetic that’s perfect for standing out and catching attention. Designers play with asymmetry, irregular spacing, and bold typography to give designs a unique, fun vibe. It’s a playful approach that adds personality and charm to any brand.
⭕ 8. Example of mismatched and bright

.

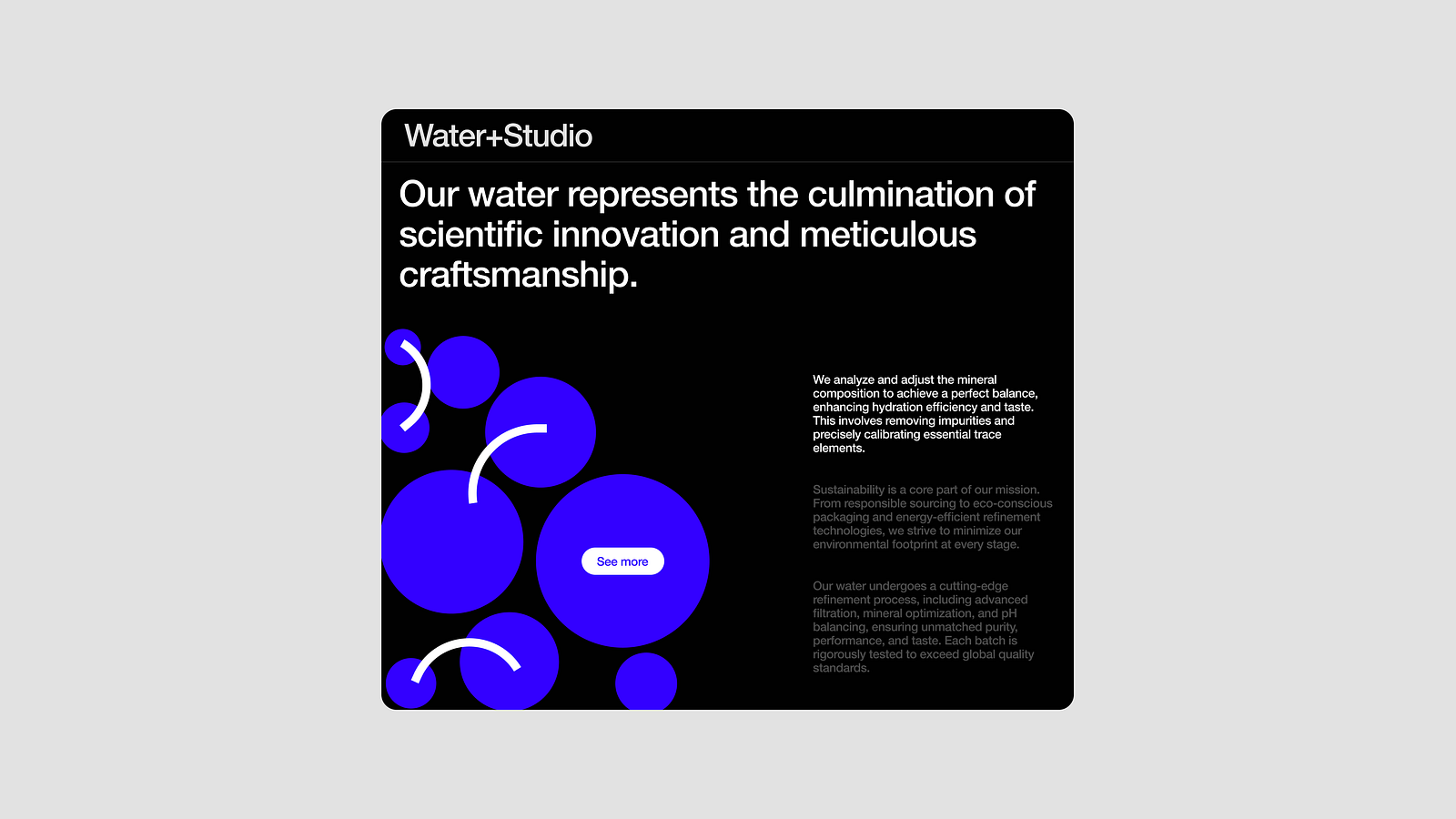
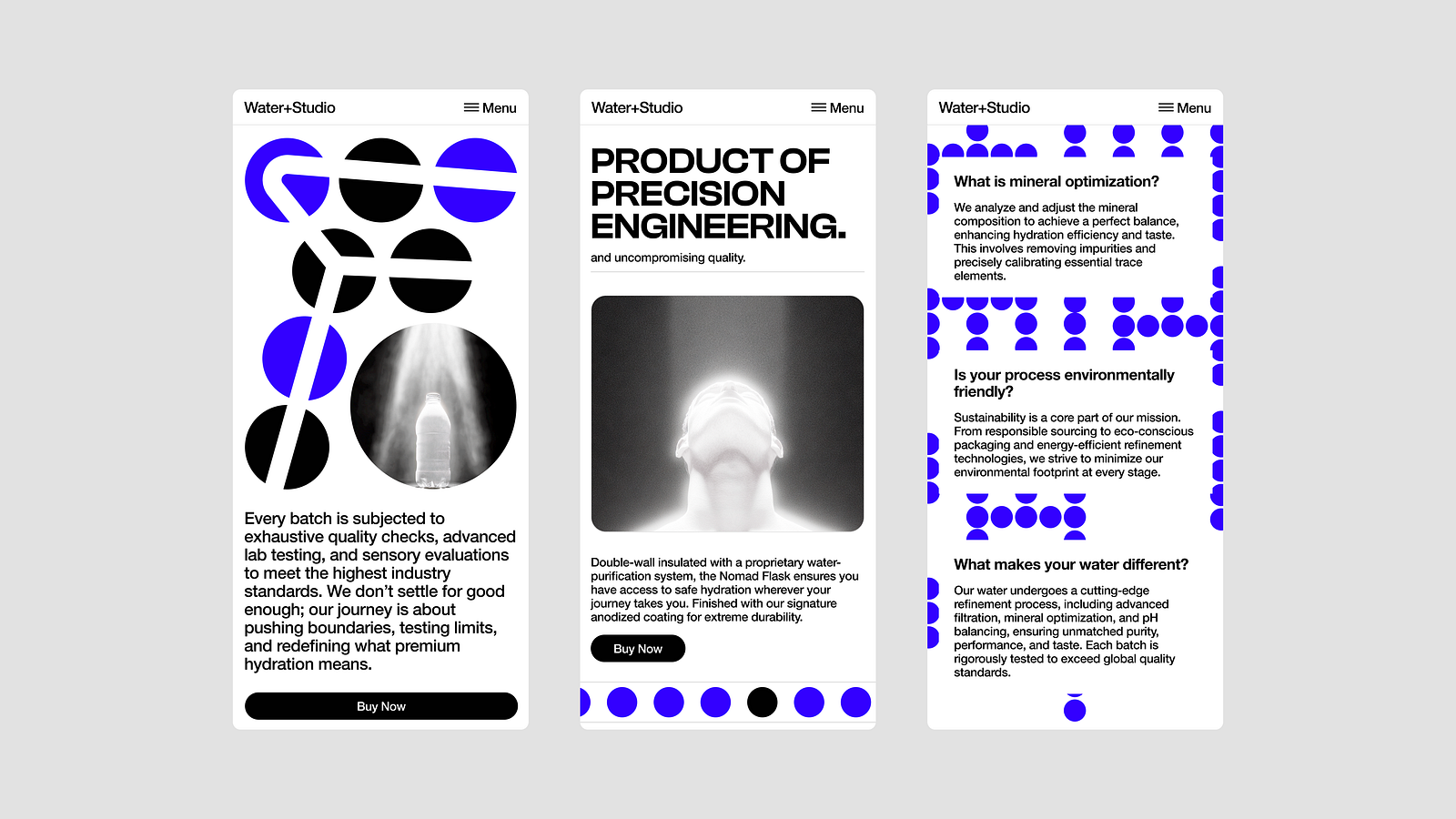
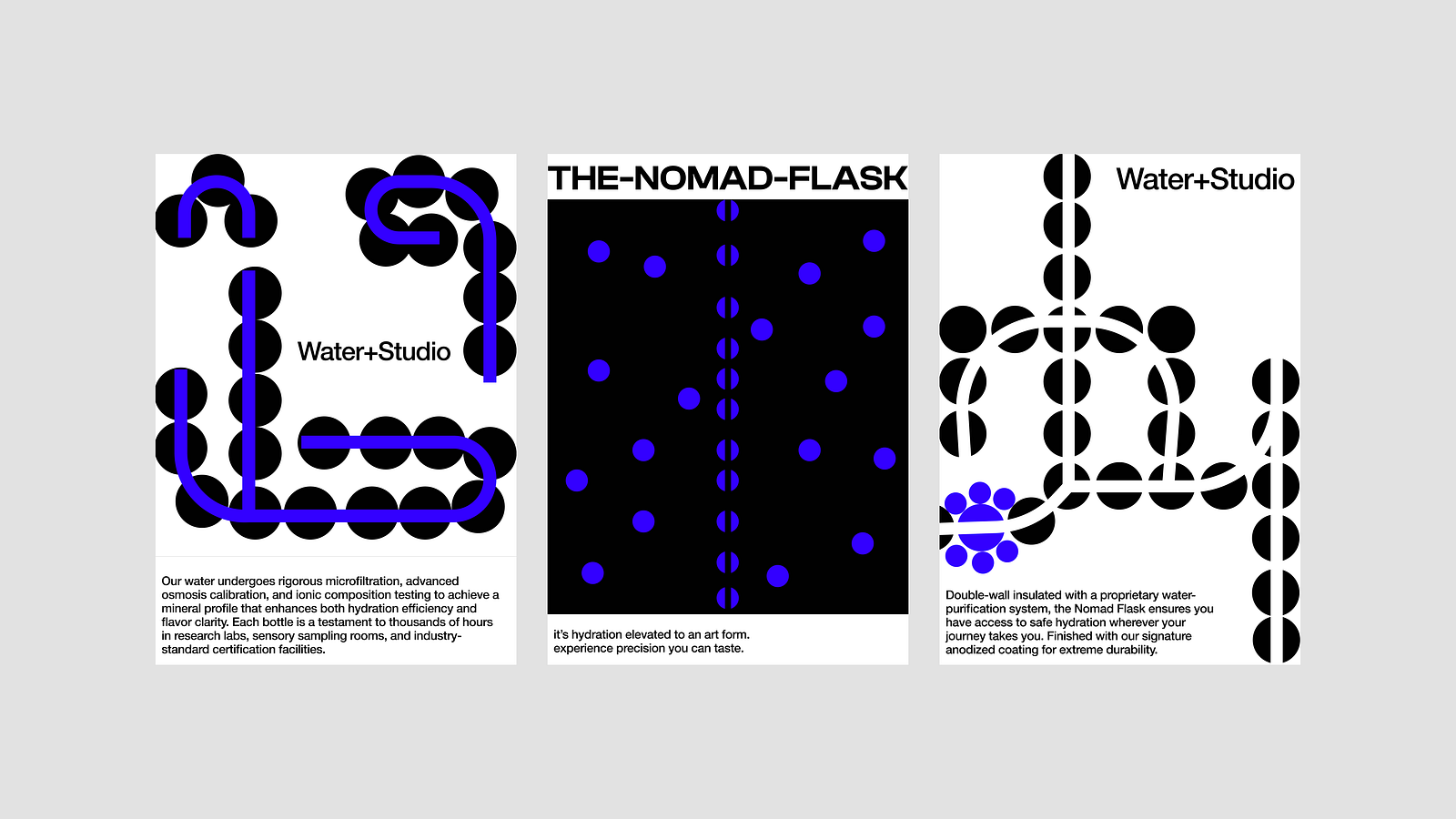
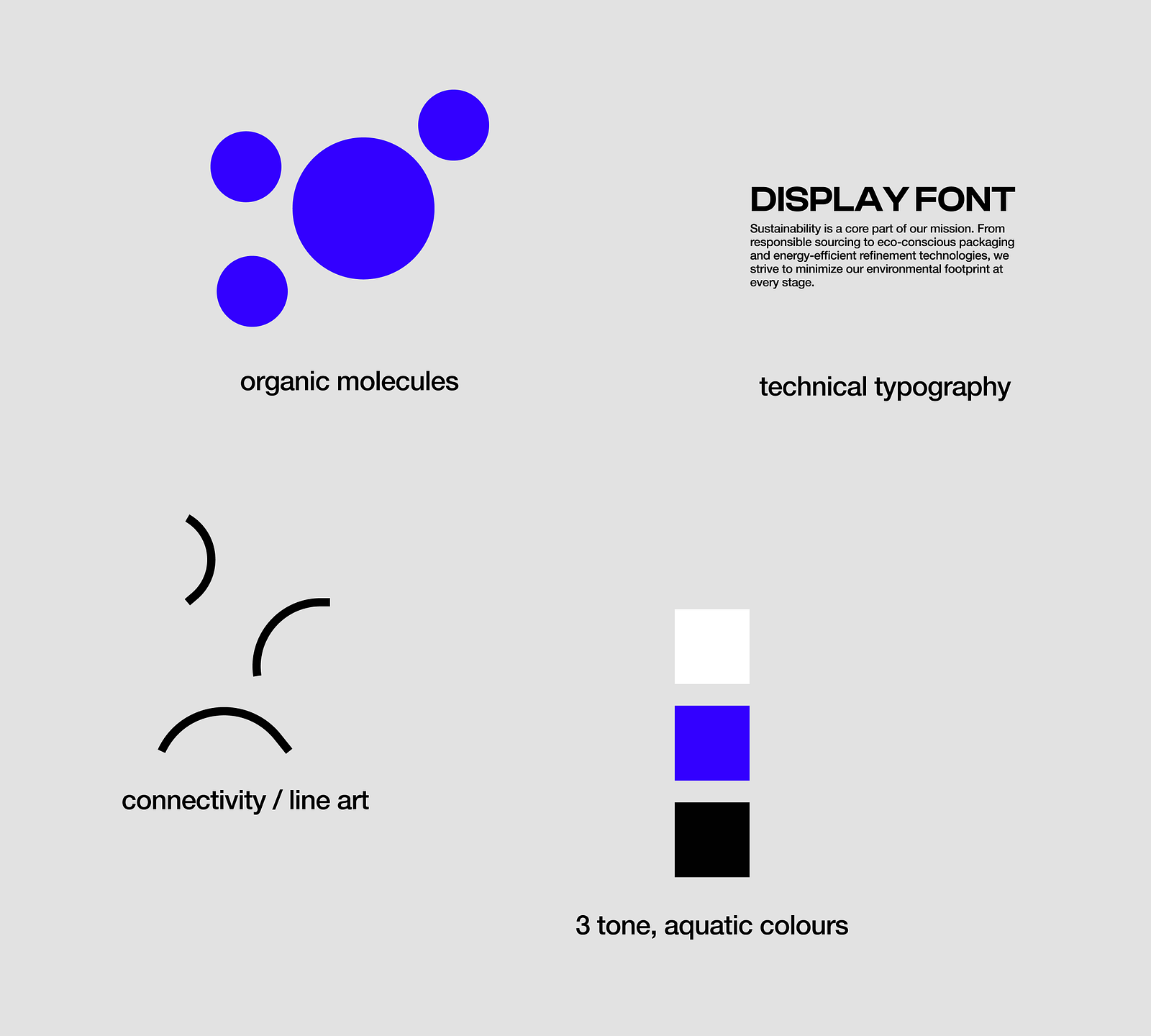
Trend nine: Minimalist maximalism
Minimalist maximalism is all about finding a balance between simplicity and boldness. This trend pairs clean, minimal designs with vibrant maximalist elements like striking patterns and colors.
It’s about creating visual impact with carefully curated contrasts — bold typography, geometric shapes, and limited color palettes that avoid overwhelming the viewer. When done right, it combines boldness and restraint, offering both structure and energy for a fresh and dynamic look.
⭕ 9. Example of minimalist maximalism


![Btn Bold Sans Font
[S] Mockup](https://feed.muzli.cloud/muzli_feed/wp-content/uploads/2024/12/26112441/Screenshot-at-Dec-26-11-23-50-min.png)

Trend ten: Retro meets modern age
Retro meets modern age blends nostalgic vintage elements from the past with sleek, contemporary design. By combining retro typography, neon colors, and bold patterns with modern touches, these trends create a visually dynamic fusion.
It’s about bringing the old into the new, creating designs that feel both timeless and fresh.
⭕ 10. Example of retro meets modern age




That’s all for now!
I hope you enjoyed diving into these exciting design trends for 2025.
……
Want even more inspiration?
Follow us on social media for your daily dose of design, innovation, and creativity right in your feed!
Linkedin | Instagram | Twitter